帝国CMS7.5编辑器ckeditor添加多图上传功能
CKEditor是个不错的Html可视化编辑工具,只有单图上传却没有多图上传功能,今天给大家演示如何添加多图上传功能,一二三上代码。
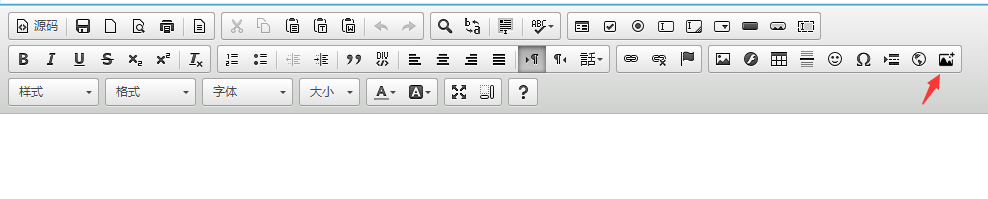
下载uploads插件,上传到e/admin/ecmseditor/infoeditor/plugins目录下
配置config.js
config.extraPlugins = 'uploads'; //添加插件
config.filebrowserUploadUrl = 'uploads.php'; //配置上传接口文件,根据自已项目地址设置上传地址
config.uploads = function(){
}uploads.php
<?php
$upaddress = "/d/file/uploads/allimg/".strftime("%Y%m",time())."/";
echo upload();
function upload(){
global $upaddress;
$extensions = array("jpg","bmp","gif","png");
$allowed_types = ['image/jpeg', 'image/png', 'image/gif'];
$uploadFilename = $_FILES['upload']['name'];
$uploadFilesize = $_FILES['upload']['size'];
$uploadFiletype = $_FILES['upload']['type'];
$extension = pathInfo($uploadFilename,PATHINFO_EXTENSION);
if(is_uploaded_file($_FILES['upload']['tmp_name']) && $uploadFilesize < 1024*300 && in_array($uploadFiletype, $allowed_types) && in_array($extension,$extensions)){
$uploadPath = $_SERVER['DOCUMENT_ROOT'].$upaddress;
if(!file_exists($uploadPath))
{
mkdir($uploadPath,0777,true);
}
//$uuid = str_replace('.','',uniqid("",TRUE)).".".$extension;
$desname = $uploadPath.$uploadFilename;
$tag = move_uploaded_file($_FILES['upload']['tmp_name'],$desname);
$list['code']='000';
$list['uploaded']=1;
$list['fileName']=$uploadFilename;
$list['url']=$upaddress.$uploadFilename;
return json_encode($list);
}else{
$list['error']="文件类型不对或文件太大!";
$list['code']='401';
return json_encode($list);
}
}
?>上效果图:


注:转载请保留原文链接谢谢!
本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
联系方式(#替换成@):caoxh168#gmail.com
知新blog » 帝国CMS7.5编辑器ckeditor添加多图上传功能
知新blog » 帝国CMS7.5编辑器ckeditor添加多图上传功能